- ホームページ制作
- ホームページ保守
- SEO対策
- Webマーケティング
- アクセス解析
- ヒートマップ
- 競合調査
- Webコンサルティング
ヒートマップについて
ユーザー行動可視化
熟読エリア、スクロールエリア、クリックエリアを可視化できるツール、ヒートマップについてご説明致します。ユーザーがホームページ内でどのような動き(行動)をしたのかをサーモグラフィー風に色で表現し可視化したデータ解析です。出来る限り分かりやすくご説明致します。

ヒートマップを活用し問題を解決致します

- HP内のユーザー行動を色で可視化した解析ツールです。
- 熟読エリア、スクロールエリア、クリックエリアを知れます。
- データを元に上下順序入替えで効果が出る事もあります。
- 自身の成功失敗などを活かしたお手伝いが可能です。
ヒートマップって何?必要?
ヒートマップツール導入の満足度
ヒートマップ=サーモグラフィーのように色で表示する
- 熟読してる箇所が分かる
- スクロールした範囲が分かる
- クリックした箇所が分かる
- マウスの動き(軌道)が分かる
と言った具合の、すごい解析ツールになります。
初めて見た時はもうドキドキ興奮しました。きっとサーモグラフィーで顔見たら真っ赤になっていたと思うくらいに... それからヒートマップの虜に!
何種類か導入して使い比べをしてみた
私の場合、実際に自分の所有するホームページに、最初はお試し版や無料版を何種類か導入して使い比べをしてみました。一言でヒートマップと言っても、検索すると色々な種類(国内・海外、運営元も多数)あるので、やはり自分に合うかどうかの相性は一番重要でした。そして実際にヒートマップを使っているうちに、その必要性を大きく感じてくる様になりました。
有料版を年間ライセンスで契約し使用中
最終的に導入を決めたヒートマップツール(初回無料使用期間あり)では、UI(ユーザーインターフェース)と言った見やすさ、ボタン等の分かりやすさが気に入り、有料版(約10万円/年間使用権)を契約し現在も利用しています。(*マウスフローと呼ばれるマウス軌道側のヒートマップは弊社では必要性が無いので利用していません)
まだヒートマップを利用してる企業・個人は少数
既にホームページを所有してる方の中では、まだ【ごくごく数%程度】の企業?個人?の方しかヒートマップは導入されていないと思います。ですがアナリティクス等のアクセス解析は一応、何となく導入してる企業も多いのでは無いでしょうか?
しかし、アクセス解析での【数字的な統計】だけを知ったところで、実際に訪問したユーザーがサイト内で
- どこを熟読したのか?またどこが熟読されていないのか?
- どこまでスクロールされたのか?どこで離脱したのか?
- どこをクリックしたのか?(指でマウスで触れたのか?)
を知る事は出来ません。(*リンク箇所のクリック数統計はアナリティクスの目標設定で可能ですが)
アクセス解析では分からない部分を可視化
とても良い記事(コンテンツ)だった場合、果たしてユーザーはスクロールして最後までその記事を読んだのか?と言う結果は、アクセス解析では見えません。(ページ滞在時間等である程度の推測は出来ますが)
まずは無料版、お試しでも良いと思います。自社のサイトにヒートマップを導入し、これまで知る事の出来なかったユーザーの行動を数日間チェックするだけも十分に必要性はあると感じております。
ヒートマップで見るべき箇所
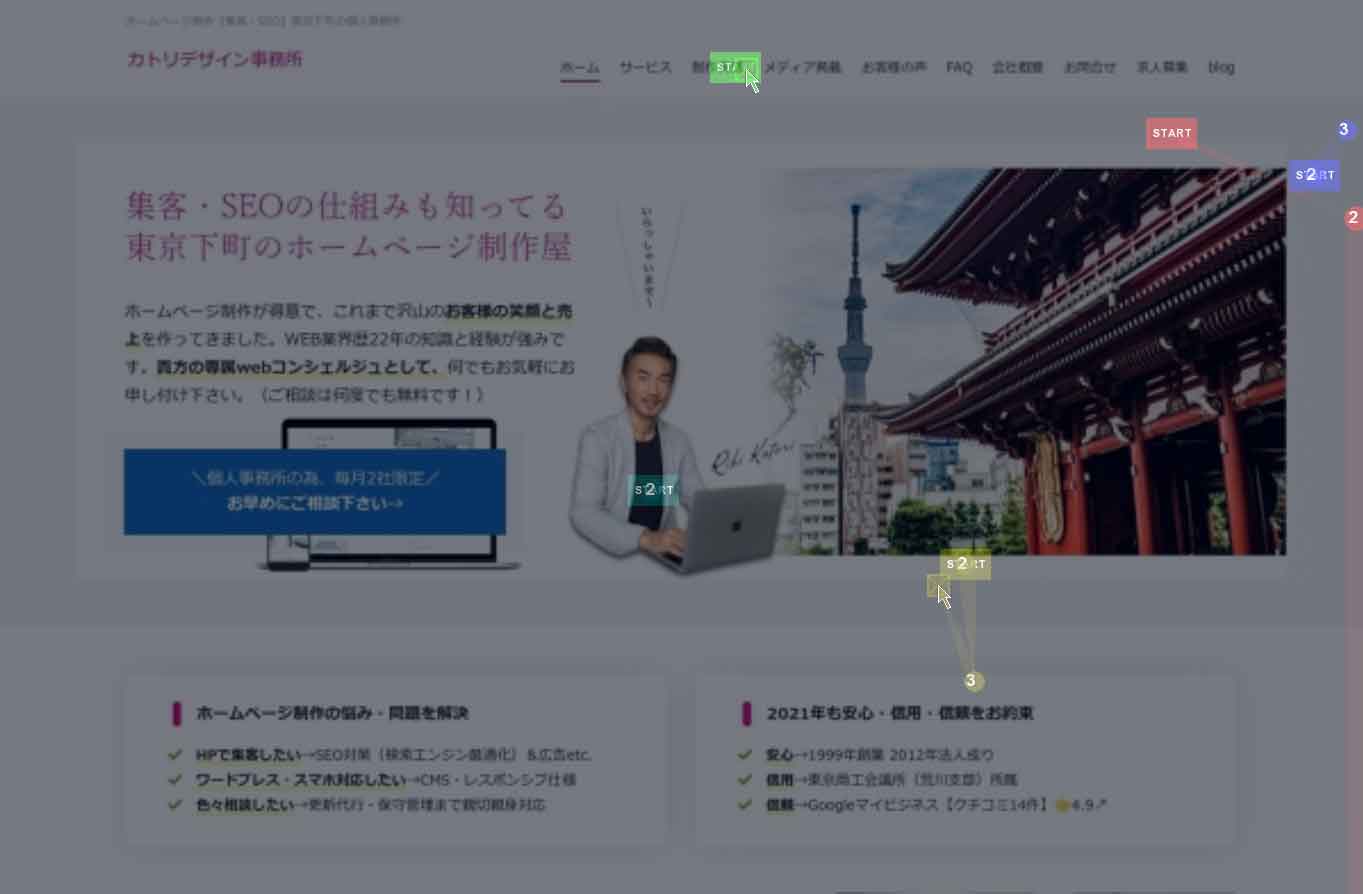
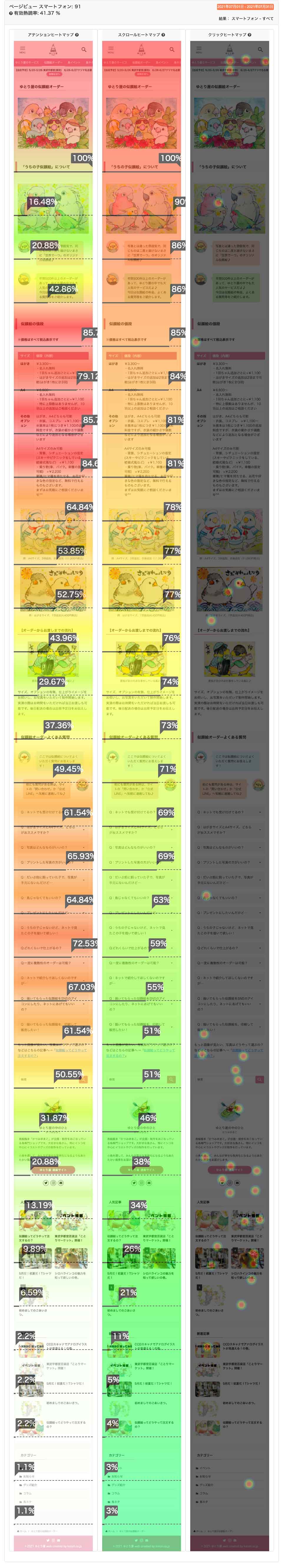
ヒートマップで見るべき箇所ですが、それはもう全部見て下さい!で、終わらせるのも申し訳ないので能書き垂らします。それでは、ヒートマップの基本と言える次の項目を実際の弊社旧トップページの画面スクリーンショットを例に包み隠さずに公開致します。(マウスフロー以外ね)
- アテンションヒートマップ(熟読エリアを知る)
- スクロールヒートマップ(スクロール離脱箇所を知る)
- クリックヒートマップ(マウスorタップでの反応箇所を知る)
- マウスフローヒートマップ(マウスの軌道を知る*弊社では利用なし)
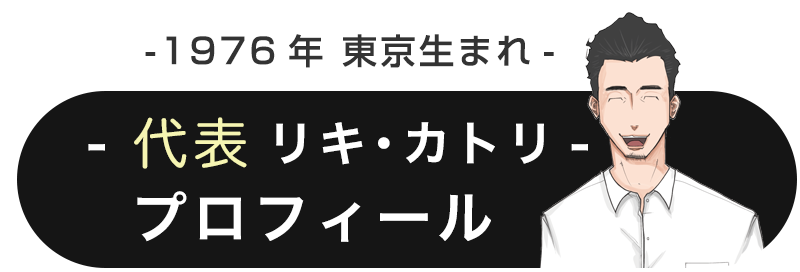
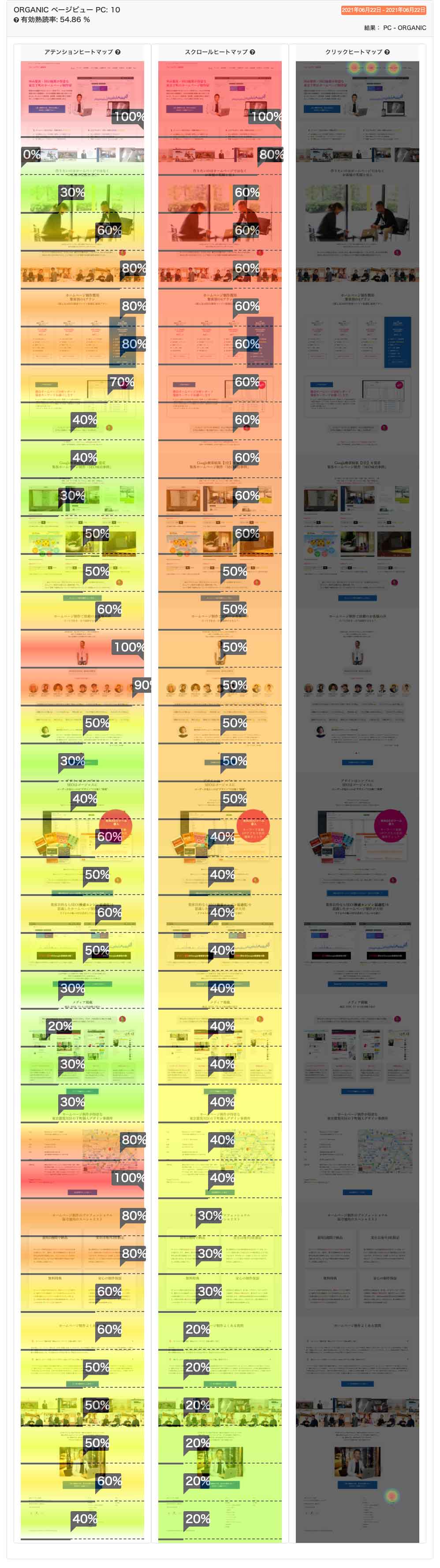
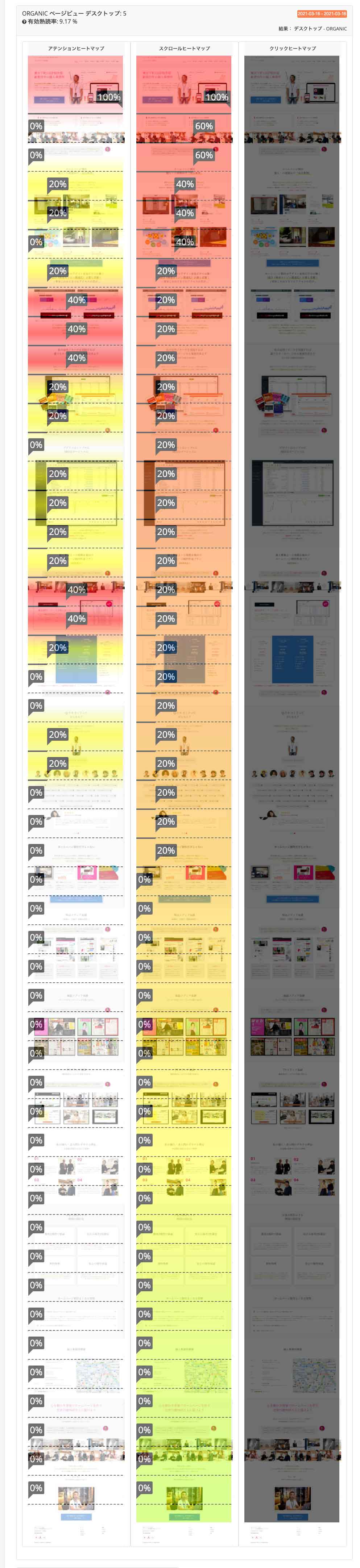
1.アテンションヒートマップ(熟読エリア)

まずお見せするのは、熟読エリアとしての「アテンションヒートマップ」の画像スクリーンショットです。2021年6月と7月の期間比較になります。(画像左:2021年6月/画像右:2021年7月)両者の違いとしては、トップページを色々と仮説を立てて次の様に改変してみました。
- メインビジュアルを変更(下町風にする事でスクロール率に変化があるかどうか)
- 一部画像を削除(ページ長さを軽減したい為 *スクロール率変化を調べたい)
- コンテンツの順番を入れ替え(スクロール率の変化を調べたい為)
- ページの長さを短く変更(スクロール率の変化を調べたい為)
主に、スクロール率の変化検証ですが、伴い熟読エリアにも実際どういう結果が出たのか?そのデータとなります。
- PCからの自然検索からの流入に限定
- 6月:203ユーザー|7月:167ユーザー
尚、熟読%の基準は4秒以上見られている箇所ほど色が赤になり、%が低いほど白に近くなります。例えば、100%ならばユーザー全員が4秒以上熟読した事になり、色が変化する都度(80%,50%,30%10%と)注目度合いの変化が見て分かると思います。
検証結果から見るに、熟読率としては約1%下がる(悪い)結果でした。仮説としてはもっと熟読率もUPするかと思ってましたが、とくに大きな変化は無く、相変わらず「お客様の声」は熟読されているなぁ〜と言う程度のものでした。
またページの長さは熟読度にはさほど影響されないようでしたね。(弊社の場合だけかな?) あと熟読度5%以下の箇所は、思い切って削除(またはページ移動)でも良いかと判断しました。(*現在も日々、ヒートマップ検証中です!ホームページはどんどん変えてテストするべし!笑 とても面白いですよ♪)
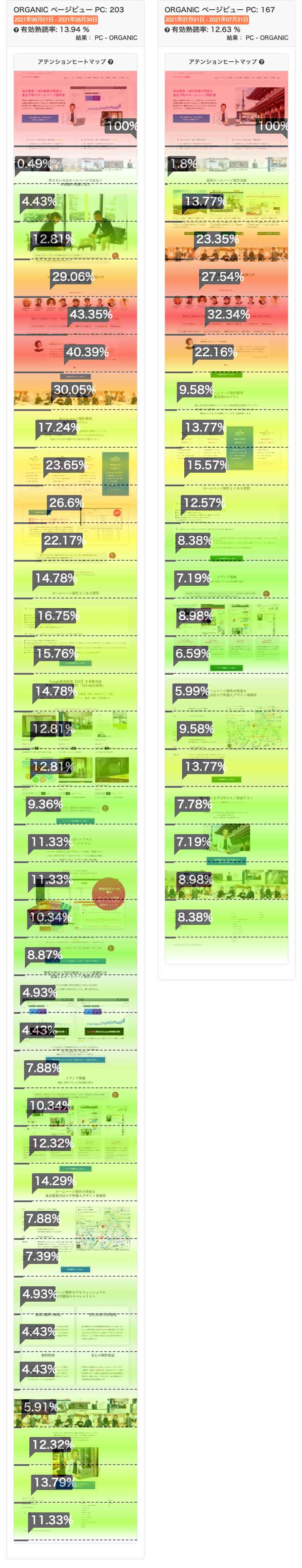
2.スクロールヒートマップ

私が一番チェックしたいのがスクロールヒートマップです。店舗で言えば、しっかり店内(メインコーナー)を見てくれたかな?と言う感覚と似ています。
ヒートマップを使いだしてから、ホームページ制作(見せ方)は店舗作りと似てる箇所が多いと改めて考えされられました。ホームページのメインビジュアルに人物がいる理由は、店舗で言えば「店員がちゃんと最初に迎え入れてくれる」と言う事と似ている気がします。自然と「おもてなし」を感じてもらえ、安心感のある結果、スクロールしてもらえるのだと信じています。(良い事言った!)
メインビジュアル変更は失敗だった?
これは想定外に、ダメダメでした。(いや、ユーザー数が40人くらい違うので、同じ人数なら?なんて..)まず、メインビジュアルを変更したからなのか、ファーストビュー(最初にブラウザで見れる範囲)で20%近く離脱が増えました。(ただ、この場合下段で説明する「クリックヒートマップで、ヘッダーメニューのクリック数が増えた為。とも考えられます。)
そもそも、なぜメインビジュアルを変更したかと言うと、弊社は東京荒川区と言う下町エリアが拠点となっていて、サイトタイトルにも、リスティング広告にも、下町と言う(親近感のある)言葉を使いました。
ですが、変更前のビジュアルではwebコンサル的なデータグラフの画像を使用しており、「もしかして、下町って言葉を連想して来た人が見たら直帰されてしまうかな?」と思い、下町風の画像写真に変更したのが理由です。
ですが本当の理由は分かりませんが、ファーストビュー以下の離脱率が20%も増えた事は事実なので、もしかしたら私(作り手)には分からない違和感を与えてしまった可能性も否めません。なので、メインビジュアルに関しては現在も色々と検証を行なっております。
ちなみに自分勝手な思考だと、メインビジュアルで好感度を持ってもらえたら、まず下までスクロール、そして上部に戻って、メニュークリック!これが完璧な流れ!なのですが、まだまだ私も本当に未熟者です。ユーザーをファーストビュー以下へ誘導する戦術が甘いと自覚しました。
自身のサイトで効果測定を常に行う
元々、トップページが長いので(スクリーンショットでは、当初2021年2月のリニューアルで、ランディングページの構成を試したく公開したので、長くなっているのはその名残です)自然と下段に行くにつれて離脱率が増えるのは当然なのですが、制作した当初は「これは良いぞ!」と自信満々だったので、今思うとランディングページ(LP)にはLPの戦場(居場所)があり、メニュー構成で生成されるホームページ型とは違うと言う事を自身のサイトで勉強する事が出来ました。
料金表はどこに配置するのがベストか?
あと今回のヒートマップ検証で、ホームページ制作費用はどこに提示するのか?と言う課題の答えを見るける事が出来ました。当初は下段にプラン別として掲載していましたが、スクロールヒートマップを見て分かる通り、下段まで到達する人が全体の10%程度、多い時でも30-40%でした。さらに料金はこの箇所でしか見る事が出来ませんでした。
位置を変えるだけで大幅に違う離脱率
なので次に試したのは、メインビジュアルに近い、なるべく上部エリアに料金プランを持って行くパターンです。すると今後は熟読エリア(アテンション)も70-80%と好印象で見ていただけた様で嬉しかったのですが、そこで離脱率が一気に上がりました。(その下段からスクロール率0%状態も...)
料金だけを見て去った方が多いのも事実だと思います。でも見てもらった方が(事前に知ってもらった方が)お問合せ後のやり取りもスムーズかと思ってますので、事前に去った方とは金銭感覚が合わないお客様だったとむしろ良かったとさえ思っています。(超〜負け惜しみ!)で、結局料金プランを上部から中段辺りに移動したのが6月7月のデータでした。(上部ほど熟読されていませんね..)
そして今回行った内部SEOとしての大幅コンテンツリニューアルに伴い、料金プランはトップページ内には掲載せず、グローバルメニューに「料金表」として設置する事に決めました。
もちろん現在も日々、ヒートマップデータを収集しておりますが、この様な思考や改善対策が出来たのは、紛れもなくヒートマップ検証のおかげと言わざる終えません。
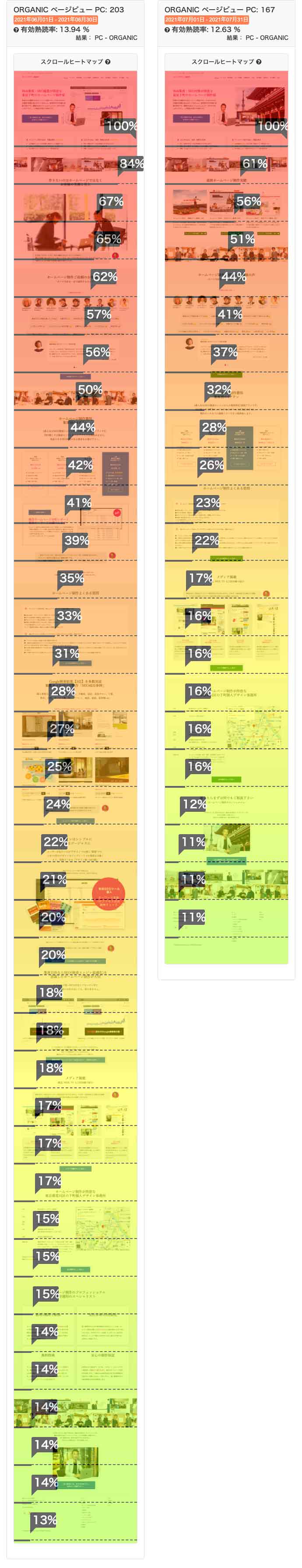
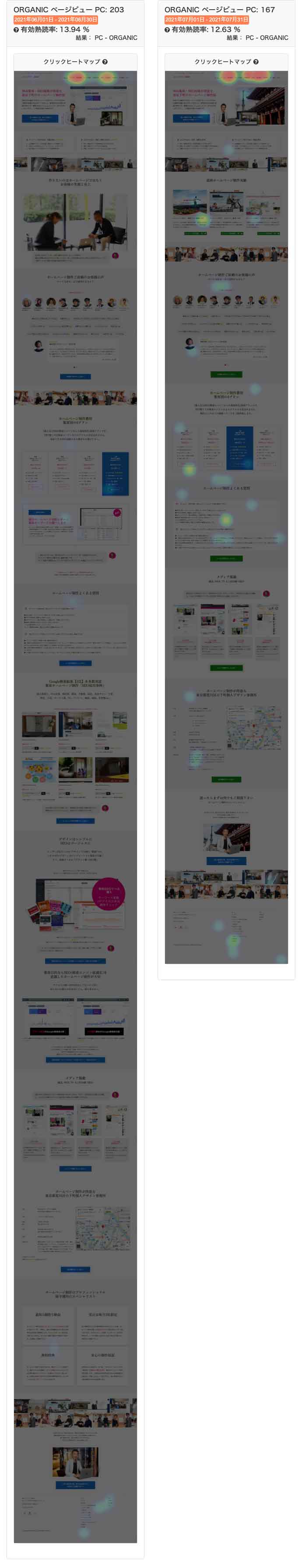
3.クリックヒートマップ

どの箇所がクリックされたのか、それを知る事が出来るのがクリックヒートマップです。今回の6月7月の結果で実は一番変化があったのがこのクリックエリアだったのですが、まずは画面スクリーンショットをご覧ください。
ヒーマップ改善効果?
いかがでしょう?6月よりも7月の方が圧倒的にページ内全体のクリック率が増えていました。まずグローバルメニューはどちらもクリックが多いですが、6月はほぼグローバルメニュー箇所しかクリックの反応がありません。
またよく見ると7月の方がグローバルメニューの色濃度が赤くなっているので、結果的にも7月の方がグローバルメニューのクリック率が高かったようです。(弊社利用のヒートマップ|クリックヒートマップは、個々のクリックされた箇所の回数も見る事が可能ですが、ここではヒートマップ画像に集中してご説明しております。)
実はユーザーの目に停まっていないor 存在に気付いていない
また7月には、上部に新着サイトのお知らせ欄を設けた事で、約6割の方の目に触れてクリックしてもらえた様でした。(6月は下段の方に事例的なサムネイルがありますがクリックの反応はなしです)今回、クリック率が増えた理由とてこの新着サイトのお知らせが導火線になったと思うのですが、理由としては
- 大きくホームページ事例がある事で作成イメージが伝わった
- イメージが伝わった事で多少なりとも警戒心が緩んだ
- 警戒心が溶けたのでお客様の声や料金も気になった
- もう少し他のページも見てみよう♪
だと感じました。
見てくれてる “だろう” は制作側の思い込み
逆に6月の場合だと、メインビジュアル内やファーストビュー下に小さめにHP事例の画像サムネイルがあるのですが、しっかり目に停まっていないor 存在に気付いていない事によって、
- どんな雰囲気のHPを作ってるのか分からない...(人は良さそうだけどね!)
- イメージが伝わってこないから警戒心がある...
- 警戒心があるからお客様の声や料金にも興味が無い...
- スクロールする必要性がないな...さ、離脱離脱♪
どうでしょう?(名探偵コナンもびっくりな推理かも!)自分では普段絶対に気が付かず、「きっとみんなクリックしてるだろう」な考えをちゃぶ台ひっくり返されたくらいの衝撃をクリックヒートマップから教えてもらえました。
データが全て 突き付けられた現実
いや全てがその通りって訳ではありません、ですがヒートマップで可視化できた事で、突き付けられた現実を「頭を柔らかくして冷静に判断」できる様になったのも事実です。今後もしっかり検証を続けます。
4.マウスフローヒートマップ

マウスの動き(軌道)を追ってくれるマウスフローヒートマップですが、正直弊社では利用価値を見出せず、利用していません。
もしかしたら、一番有効活用すべき可視化解析データなのかもしれませんが、ここに関して全くその使い道を理解しておらず...ですが、一応、どんな感じなのかだけでもお伝えしておこうと思いますので、画像スクリーンショットでご判断下さい。
どうですか?分かります?本音で言うと「だから何なの?」です。すみません。負の言葉は自身をダークサイドに導くので、もうこの辺で終わります。
ヒートマップの効果
ホームページ改善への貴重なデータ収集が可能
ヒートマップの効果は、上記「ヒートマップのやり方」で解説に熱が入り、ほとんど書いてしまいましたが、弊社としてはとても効果のある解析ツールで是非利用をお勧めします。
可視化できるヒートマップツールで解析する事で、ホームページ改善への大変貴重な分析データが取れると自信を持って言えます。
実は「webマーケティングの効果」ページの中の「2.webマーケティング|ホームページ改善1 (ヒートマップ)の結果」でも6月のとあるヒートマップ(画面スクリーンショット)を軽く紹介&説明しております。
但しこちらではヒートマップで集めた解析情報を元に「改善した後」の画像のみでした。ここでは、その「改善前」の画像もお見せしたいと思います。
ヒートマップの効果をご覧下さい。まずは↓改善後。

そして「改善前」は↓こちらになります。

どうでしょうか?改善前では、上部中段から(急にwebマーケティング的な内容と図が始まった辺り)から一気に離脱率80%になり、上部中段にも関わらず20%しか見ていない悲惨な状況となっておりました。
ヒートマップが無ければ気が付かない
そしてまだまだページ残りがあるにも関わらず飽きられてしまった様で一気に0%に... もちろんヒートマップが無ければ気が付かない事でした。そして、その悔しさで改善を重ねた結果が「改善後」となりました。ヒートマップの効果を少しでも感じて頂ければ幸いです。
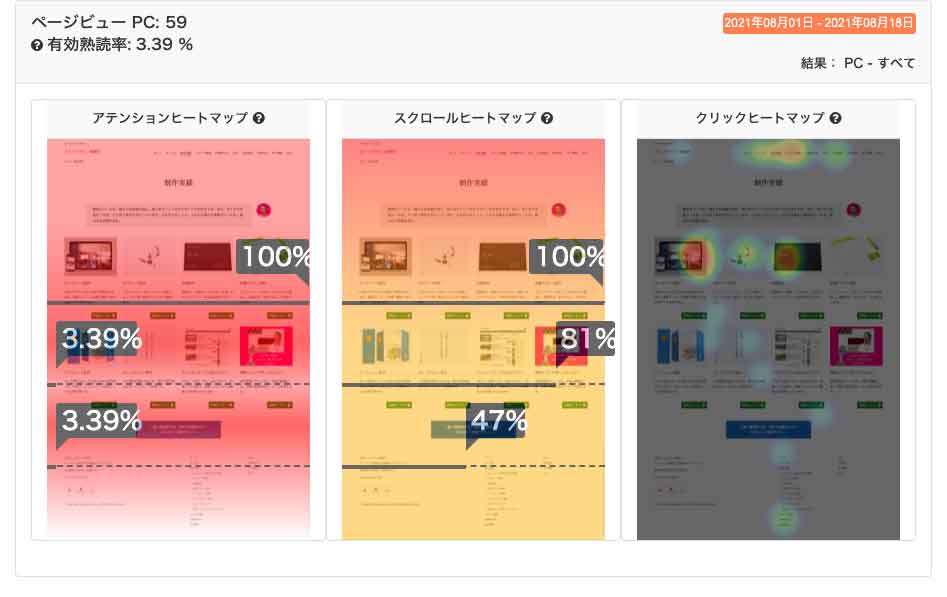
またせっかくなので、弊社のトップページ以外の例も参考に少しお見せします。

こちらはリニューアル前の画面ですが「制作実績」ページのヒートマップです。
ページの長さは短いですが、それでもしっかりフッターまでスクロールする割合は47%でした。ですが、重要な事もしっかり分かりますね。そう、やはり左上の画像(コンテンツ)は一番クリックされやすい!と言う事。
昔から言われている人の目線=Z(ゼット)の法則通り、注目させたければまずは左上!は鉄板のようです。
お客様サイトでの事例:2021年6月に公開
弊社でSEO対策を含めたホームページ制作と保守管理対応としてwebマーケティングをさせて頂いております。
キーワード候補のアドバイスや記事レクチャー、添削も含め対応しております。(実はこちらのお客様はブログ経験0との事でしたが、ライティングセンスが素晴らしい!お客様の人柄も伝わるとても楽しいサイトになっております♪)

いかがでしょうか?お客様のサイトには、弊社の成功・失敗事例、経験値、それらノウハウを「全て!」ご提供してるだけあり、とても素晴らしい【集客できるホームページ】になっております。
熟読率・スクロール率・クリック率も2021年6月の公開とは思えない、長年サイト運営してるベテランサイトの様です。
ヒートマップにご興味がある方は、まずはお気軽にご相談下さい。
ヒートマップの費用
ヒートマップツールの費用相場(webコンサル ヒートマップ検証含)
出典:インターネット上のデータ調査より
ヒートマップの費用相場は次の通りになります(*web検索調べ /2021年現在)
-
ヒートマップの料金費用感
- ヒートマップツール導入:月/数千円-5万円程度:無料版0円
- webコンサル(ヒートマップ検証含):月/10-50万円以上
但し!弊社の場合【月額のホームページ保守費用】のオプションとして【お安くセット対応】する事も可能です。弊社では9割のお客様にホームページ保守のご依頼を頂いております。詳しくはホームページ保守のページをご覧ください。
ヒートマップは経費で落ちるのか?
ホームページへの集客と言う目的があるのでヒートマップの実施費用は「広告宣伝費」の経費処理で大丈夫です。ただヒートマップのアドバイスのみを受けた場合など(実施は自社内で対応等)は、業務委託費、外注費とするのが一般的なようです。ホームページ制作費用同様に、良くも悪くも金額が高ければ高いほど、経費になるのはありがたいものです。
自営の方や企業の経理担当の方とお話しをしていると、大抵決算月が近づくにつれて慌てて「税金対策」の「経費」ネタが出てきます。そして「あ〜もっと経費無いかな〜。税金高くなるよ〜」と言っています。 そう、ヒートマップはとてつもなく最高で、正真正銘グレーでは無い立派な経費にする事が出来るメリットもあると言う事をお忘れなく。
ヒートマップの進め方
ヒートマップの進め方を簡単にご説明します。お客様には分かりやすく説明し、随時連絡報告を伝え、常に安心して頂ける様、相手の立場を意識した業務体制を心がけております。(信じる、信じないはお客様次第ですが笑)

ヒートマップの作業内容と費用感を確認し、問題無ければ契約となります。